How To Use A Gif In Adobe Animate
Equally an email marketer, you're e'er trying to improve your campaigns through the use of copy, blueprint, and images. But with then much competition for subscribers' attending, it's no surprise you might desire something to set you apart—enticing readers to click through and care about your bulletin. I way to do this? Animated GIFs.
Calculation animation might exist just the thing you need to increase subscriber engagement. E-mail marketers like you lot are increasingly turning to blithe GIFs in email to provide that extra interest. Co-ordinate to our 2020 Land of Electronic mail information, 51.28% of marketers said they're using animated GIFs at least sometimes in their marketing emails.
And then how can you get in on this action? In this blog postal service, we'll cover:
- What a GIF is
- The benefits (with inspiring examples)
- The downsides of animated GIFs
- How to make blithe GIFs
- Email client support and load times
What is a GIF?
GIF, which stands for Graphics Interchange Format, is an prototype format developed past CompuServe in 1987. Due to wide support across browsers and email clients, GIFs have been a popular image format since the early on days of the cyberspace.
More chiefly, though, GIFs can exist animated. Like to how a flipbook works, GIFs apace brandish a serial of images to produce the illusion of motion. In the net'southward early on years, GIFs (and the marquee and blink tags) were the main method of adding motion to a web folio.
A lot has changed since the 1990s. Blithe GIFs are enjoying a renaissance both on the spider web and in email marketing. While there is still some contend as to how you actually pronounce "GIF," most will concord that GIFs can be an excellent marketing tool.
The benefits of animated GIFs in email
Whether you prefer a hard "G" or like to rhyme GIF with a certain make of peanut butter, permit'due south expect at why GIFs are so useful in emails.
Grab your subscribers' attention
Adding motion to your e-mail with a GIF is a smashing style to grab your subscribers' attention, bespeak them toward an activity you lot desire them to take, or proceed them scrolling to brand certain they go your whole message.
Google uses a beautiful GIF to gloat their subscribers.

Grammarly uses a subtle animation to draw even more than attention to their offer.

Xfinity places their GIF further down in the electronic mail to draw their subscribers in and encourage them to scroll.

Nosotros used a faux video GIF to depict attending to our video and get subscribers interested in clicking to meet more than.

Show off your products and services
You know your product is great. Make sure your subscribers know it, besides. At that place'due south nix like an animated GIF to testify off how your production or service works.
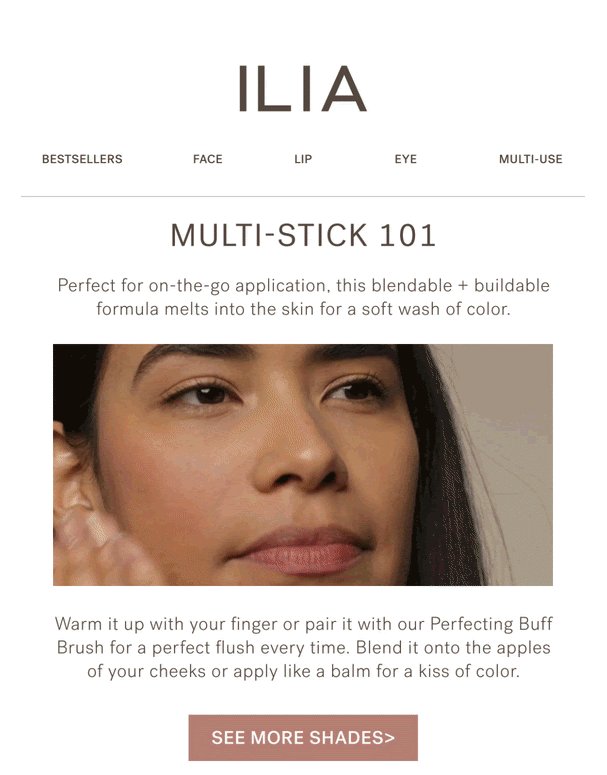
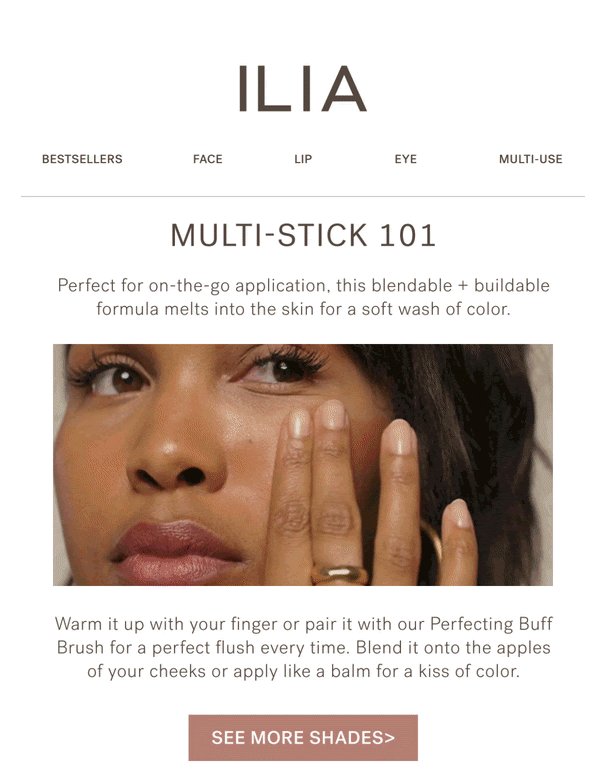
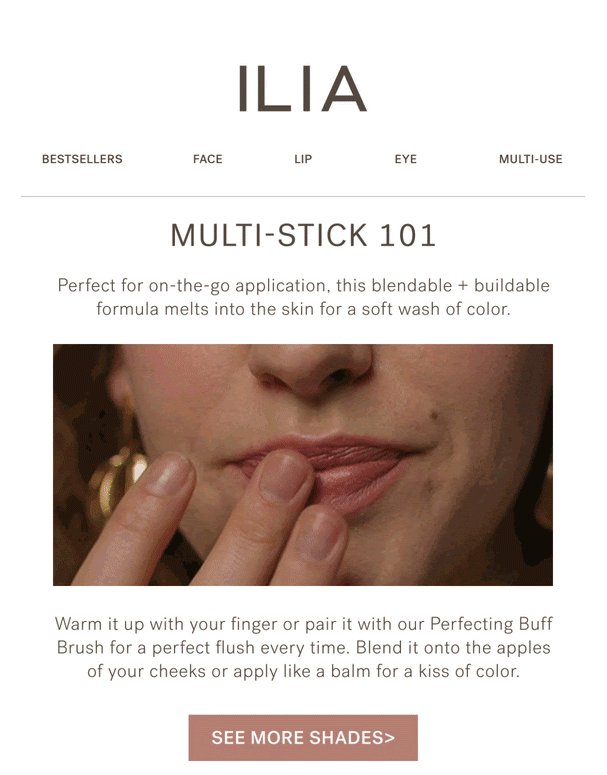
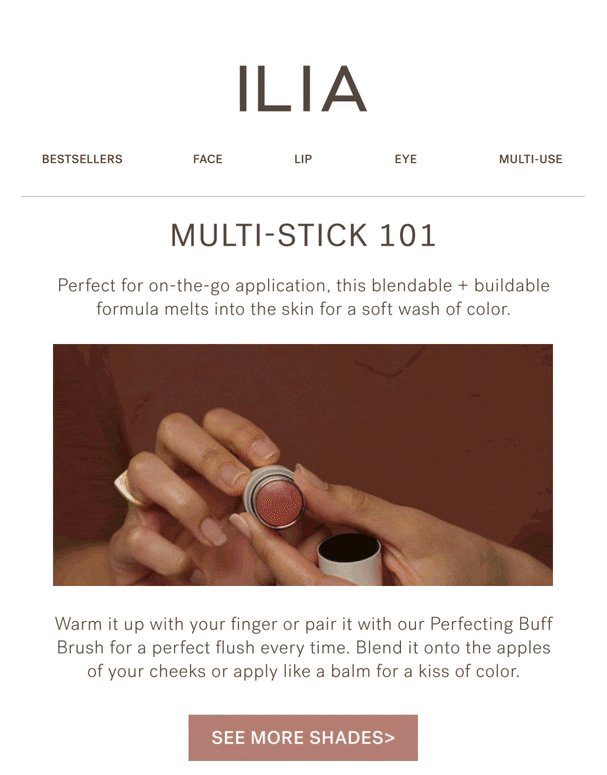
ILIA Dazzler showcases their product in action with real people.

Webflow shows their production in action and then subscribers know what to expect.

Magic Spoon shows off their different flavors and awesome package design.

Simplify a complex idea
If a picture is worth a thousand words, then an blithe picture is probably worth even more than. Use an animated GIF to illustrate a complex thought or prove your subscribers that things are even easier than they think.
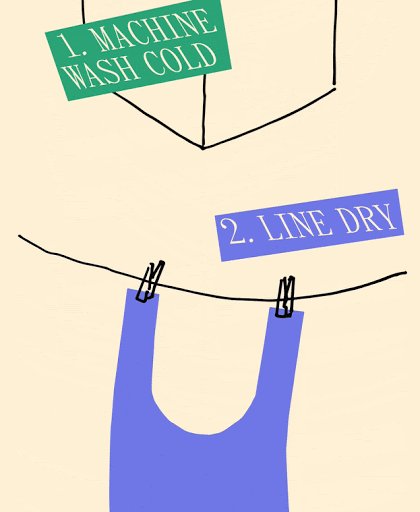
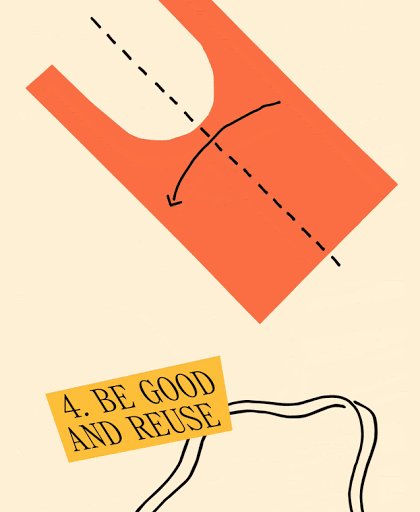
Baggu took simple cleaning directions to the next level by animating them. By making four different animations, the subscribers have to scroll to encounter the whole story.

Finding your calm sounds simple. But over the past year, we've all realized how hard it can be. Headspace shows you how to detect your at-home with a GIF ameliorate than anyone could explain with words.

Tease something new or coming soon
Practise you have some new content or product you're about to release? Have a great offer coming out soon? Use an animated GIF to create awareness or interest in your product—and accept subscribers looking out for your next e-mail.
Apple teases an extended Black Fri sale and urges subscribers to "save the dates" for shopping then they don't miss out on deals.

Linus' electric bike is just hinted at in the shadows in this email. Subscribers will take to click through to see the actual production.

Tinker teases both a Black Friday sale too as a limited edition lookout with this animated GIF to keep subscribers looking out for the next e-mail with more data.

The downsides of animated GIFs
Equally wonderful as animated GIFs are, they aren't without their faults.
Lack of accessibility
Blithe GIFs can pose a problem in terms of accessibility for a variety of reasons.
Content flashing rates betwixt 2 Hz and 55 Hz tin impairment users with photosensitive epilepsy. In addition, users who are visually impaired may accept difficulty reading or reviewing content on a GIF before the animation changes. Then, ensure your animated GIFs either take smooth transitions or don't animate from one frame to the next at a high rate.
And, since GIFs are image files, you should e'er include appropriate alternative text for users who rely on assistive engineering science like screen readers. Images are inherently inaccessible for a lot of people, so providing re-create and context allows them to understand your bulletin more than clearly.
 | Create accessible, inclusive emails for all your subscribers Get the insights and footstep-by-pace communication yous need to write, design, and code emails that tin be enjoyed past anyone—regardless of their ability. Learn how → |
Poor background transparency
If you lot need to bring more colour or some background transparency to your blithe content, then an blithe GIF may not be the way to go.
GIFs are not svelte when it comes to transparent backgrounds. But fear not, you lot tin can bring an animated alternative to email in the form of an blithe PNG (APNG). Be certain to accept notation of the same compressions tips and tricks we share next since APNGs also like to pile on the kilobytes (KB).
And if you're looking for all the same some other alternative to animated GIFs, y'all might want to explore CSS animations.
How to make an animated GIF for email
GIF creation tin exist washed a number of means. You can use online makers that allow you to animate a option of photos or plow a video into an animated GIF. Or y'all tin use software such equally Adobe Photoshop or Adobe Animate to make custom designs motion.
My preferred way of creating animated GIFs is to work within Adobe Breathing. This is born out of years of working in Flash back in the twenty-four hours. Every bit Wink got retired, Adobe Breathing took over, retaining some of Flash'southward features while bringing in more output options such as HTML5, video, and blithe GIF.
So I'll dive into how to make an blithe GIF in Adobe Breathing.
Creating with Adobe Breathing
Step ane: Create a new file and input dimensions
To brand a GIF in Adobe Breathing, outset create a new file and input the dimensions y'all would like this to be. Pro tip: Create your blitheness at twice the size for retina display, just as you might for static imagery.
Step two: Import the graphics to exist blithe
You tin design your animation directly onto the sheet, using the software'southward shape and drawing tools, creating a layer for each element. If you created the design for your blitheness in Adobe Illustrator, you can simply copy and paste your vector graphics onto your canvass. Otherwise, you lot can import graphics into Adobe Animate by going to file > import > import to stage. Or if you're importing a graphic that will be reused multiple times, you can "import to library."
Step three: Create your animation
At present you can apply the timeline to create your animation. There are a lot of possibilities with software like this, and it would be hard to touch on all of these in a unmarried blog post. However, at that place's a wealth of resources out in that location with many helpful guides on YouTube, in Adobe's online tutorials, and within the software itself.
I would recommend paying particular attention to content around symbols, tweening, and ease. With these three functions alone, you can create highly engaging animation that helps catch attention, push your message, and delight your audition. All while bringing buckets of brand personality to your emails.
Symbols
A symbol is a graphic, button, or movie prune that you create once and and then re-use by selecting it from the library.
Once yous've created a symbol, you can re-use it within your animation—this is chosen an instance. If you were to edit your symbol, such as modify the colour, that alter would be made across all instances (similar to electronic mail partials). Simply if you lot were to edit an instance, your alter would only apply to that ane case.
For animated GIFs, I suggest only converting your design elements to graphic symbols. Both movie clips and buttons have their own timeline attached to them, so you can animate them independently of the principal timeline. Nevertheless, as any animations created outside of the principal timeline aren't honored when you export your animation equally a GIF, it makes sense to stick with graphic symbols which only animate on the principal timeline.
Tweening
Tweening is how you animate from ane state to another. You tin can utilize either shape, motility, or classic tweens.
A shape tween tin can only be used with shapes or elements that you've drawn on to either the canvas or vectors imported using AI importer preferences (rather than every bit a bitmap). This is because a shape tween enables you to alter the shape of an object. For example: You could add a circle to one keyframe on your timeline, add together a foursquare on another, then morph your circumvolve into your square with the shape tween.

Motility tweens are used to create blitheness movements by specifying different values between the first and the terminal frames. With this kind of tween, you can alter an object's backdrop—including position, size, color, effects, filters, and rotation.

Archetype tween is very like to motility tweening. It was carried over from Flash and is retained within Breathing as an additional choice. This is my preferred way to apply motion tweening, every bit easing techniques (discussed below) are a fiddling more than straightforward to apply.
Ease
Easing goes hand in mitt with tweening. If moving an object from one position to another using the timeline is the cake, and then easing is the frosting!
Using Animate's ease functionality, you tin can brand the tween advance or decelerate at the kickoff or end. Or add together a niggling bounce when the tween completes. This really helps bring some personality to your animation.

The ease applied to this tween starts the animation quickly and slows at the end.

Here I accept applied a bounce-in ease to my tween.
For information on how to apply easing bank check out this video on YouTube.
Stride 4: Export your animated GIF
Saving your blitheness out of Adobe Breathing as a GIF is nice and simple. Merely head to File > Consign > Export Blithe GIF.
Keeping your file size down
Regardless of how you create your blithe GIF—either with Adobe Animate or something else—keeping your file size downward is crucial for email. In that location are a few things worth considering to help you keep your animations as light as possible.
Compression
Tools like Breathing and Photoshop have express pinch options for GIFs; it's often better to use external software instead for compression. I recommend ImageOptim, which is free to download, or EZgif, a gratuitous online GIF optimizing tool, to get your file size downwards to its optimum weight. Personally, I similar to go along mine below one megabyte (MB), only the optimal file size will vary and depends on e-mail load time which we discuss later in this blog postal service.
Flat color
Including photography or gradients in your animation adds weight due to the amount of colors and shades these comprise. A GIF can only contain 256 colors—compared to a JPEG which can include upwards of 16 1000000—which frequently results in the quality taking a hit. So keeping things uncomplicated is key.
Limited frames
The shorter the animation, the better. Each frame your animation contains adds weight to the GIF. Since an animation should actually exist most complimenting your copy, information technology makes sense to limit how long your blitheness plays and encourage readers to move down the email.
If you find that your GIF is carrying a picayune also much weight afterwards saving and compressing, you lot can remove frames using Photoshop or EZgif.
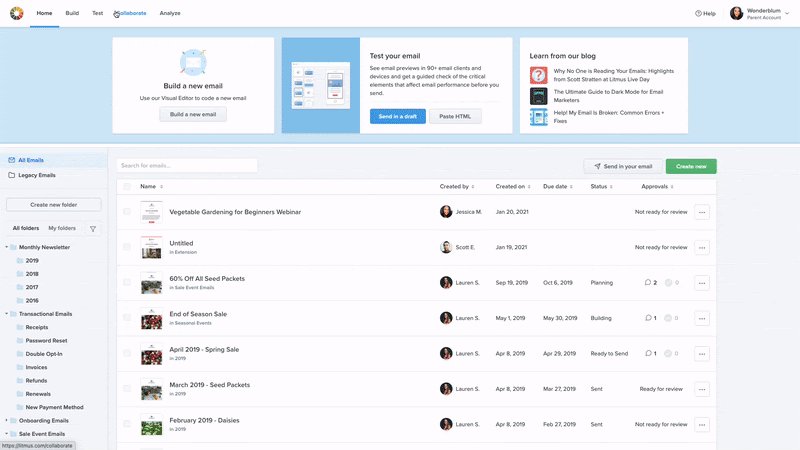
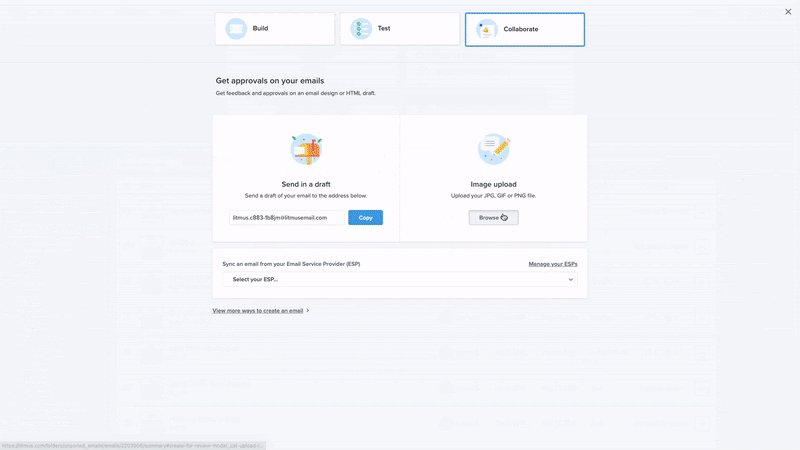
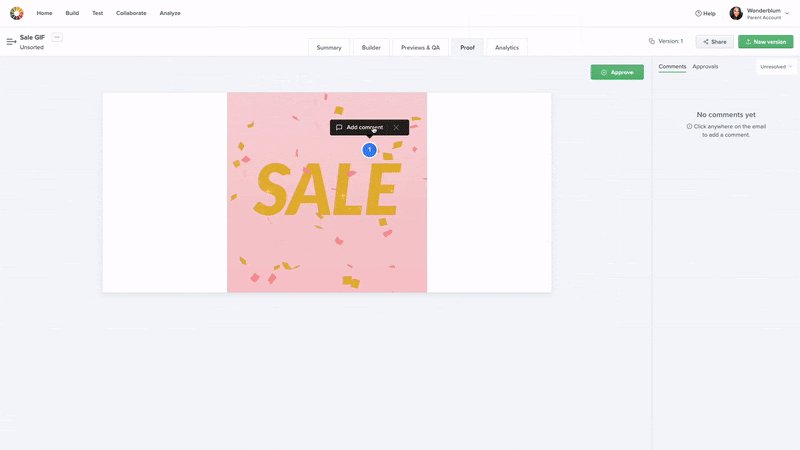
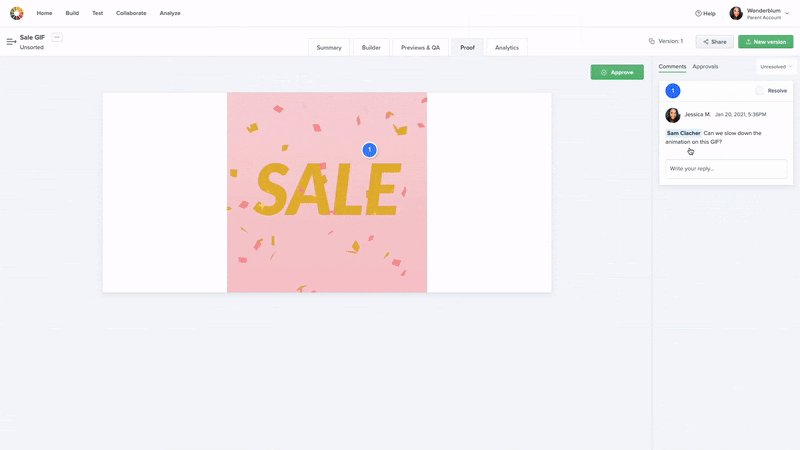
Proofing your animated GIF
Now that y'all've completed your GIF, you may want to get feedback or approval before placing it inside your email. With a existent-time collaboration tool like Litmus Proof, y'all tin centralize anybody'southward comments and approvals.

Implementing blithe GIFs in email
Once you have your GIF ready to become, yous tin can include it in your email much the same way you would add together whatsoever other paradigm file:
However, there are a couple of unique things you demand to consider: which email clients support animated GIFs and how long they take to load in your email.
Back up
Animated GIFs are supported almost everywhere. Outlook recently updated its back up for animated GIFs, but this only affects Office365. Outlook 2007-2019 still don't back up animated GIFs.
Here's a quick chart of which email clients do and don't support blithe GIFs:
| Desktop Clients | Webmail Clients | Mobile Clients |
| Outlook 2000-2003 ✓ | Gmail ✓ | iOS Mail ✓ |
| Outlook 2007-2019 ✘ | K Suite ✓ | Gmail ✓ |
| Outlook for Mac ✓ | Yahoo! Post ✓ | Gmail IMAP ✓ |
| Apple Mail ✓ | AOL ✓ | Samsung Mail ✓ |
| Windows 10 Mail ✓ | Outlook.com ✓ | Outlook ✓ |
| Office365 ✓ | Office365 ✓ | Yahoo ✓ |
| Comcast ✓ | AOL ✓ | |
| Orange.fr ✓ | ||
| SFR.fr ✓ | ||
| GMX.de ✓ | ||
| Web.de ✓ | ||
| T-Online.de ✓ | ||
| Freenet.de ✓ | ||
| Mail service.ru ✓ |
To maintain a bang-up feel where animated GIFs are non supported, be sure to make the start frame contain everything you need equally a static fallback.
You could also provide a fallback for Outlook by hiding the normal GIF image and displaying a static prototype and/or different content inside Outlook conditionals:
Load fourth dimension
Earlier, we discussed file sizes. Load time is where the file size becomes very important.
You tin can examination load times with a tool like Litmus' automated pre-send testing checklist to encounter if your images are taking likewise long to load. On average, we've found that merely over half of recipients but spend less than ii seconds on an email. So your animated GIFs demand to load fast to make an impression.
We tested different file sizes to notice their average loading speeds over different connections. On average, a four.4MB animated GIF can take over two times longer to load over a 4G LTE connection than over an Ethernet connection.
Here are some boilerplate speeds for different file sizes on unlike connections based on our own experiment:
Average Content Download Speed (in seconds)
| File Size | 4G LTE | WiFi | Ethernet |
| 180kB GIF | 0.37 | 0.29 | 0.22 |
| 1MB GIF | 1.18 | 0.54 | 0.44 |
| 3.2MB GIF | 2.87 | 1.44 | 1.04 |
| 4.4MB GIF | 3.23 | 1.83 | 1.34 |
These times are the content download speed and don't have into account the time to first byte (TTFB). TTFB is a mode to mensurate the responsiveness of a spider web server. So if you lot're hosting your images on a server that is slow to respond, the load times for the animated GIFs would increase for your subscribers.
On top of slower load times, blithe GIFs with larger file sizes will also use upwardly data faster, which your subscribers probably won't be happy nearly. I used up my data just testing GIF file size download speeds for this blog post, and then it'southward super piece of cake to do. Permit your subscribers keep every bit much of their data for fun stuff instead of loading your email.
Since you lot don't accept control over your server speed, your subscriber's connection, or your subscriber'south data plan, it becomes extremely important to make sure that your blithe GIFs are small enough to ensure that your audience tin can view information technology no matter where they're opening your email. Nosotros recommend 1MB at the largest.
Terminal thoughts
Animated GIFs have the power to delight, wow, and captivate your email subscribers. But, make sure you apply your GIFs wisely! Your subscribers should e'er stay at the tiptop of your mind when creating and implementing GIFs in your emails. Don't animate just because y'all can—think of how it'll benefit your audience.
We can't wait to run across what you create!
This blog post was originally published on January 9, 2020, past Jason Rodriguez. It has been updated for clarity and with new information on Feb 23, 2021.
Source: https://www.litmus.com/blog/a-guide-to-animated-gifs-in-email/
Posted by: zanderspronful1972.blogspot.com


0 Response to "How To Use A Gif In Adobe Animate"
Post a Comment